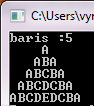
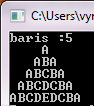
Well, pembaca blog VynProgram yang cerdas-cerdas. Kali ini Author akan mencoba membahas program untuk menampilkan segitiga huruf sebanyak N baris. Sebagai contoh, jika user input 5, maka akan ditampil:

pada program ini, kita menggunakan fungsi untuk mengubah tipe data integer menjadi character. syntax-nya:
(char) angka
berikut codenya:
pada baris:
{char huruf = (char) j + 64;cout<<huruf;}
dimaksudkan untuk mengubah angka j+46 menjadi huruf dalam character ASCII. huruf A di dalam karakter urutan karakter ASCII ada pada decimal 65. Lebih jelas bisa dilihat pada:
http://www.asciitable.com/
happy coding :)

pada program ini, kita menggunakan fungsi untuk mengubah tipe data integer menjadi character. syntax-nya:
(char) angka
berikut codenya:
pada baris:
{char huruf = (char) j + 64;cout<<huruf;}
dimaksudkan untuk mengubah angka j+46 menjadi huruf dalam character ASCII. huruf A di dalam karakter urutan karakter ASCII ada pada decimal 65. Lebih jelas bisa dilihat pada:
http://www.asciitable.com/
happy coding :)
